Shopify
Option 1: Installation via Plugin (recommended)
-
Log in to your Shopify admin panel
-
Install the following plugin in your shop, by clicking the install button on the following page: https://apps.shopify.com/insert-code-to-header-and-footer (opens in a new tab)
-
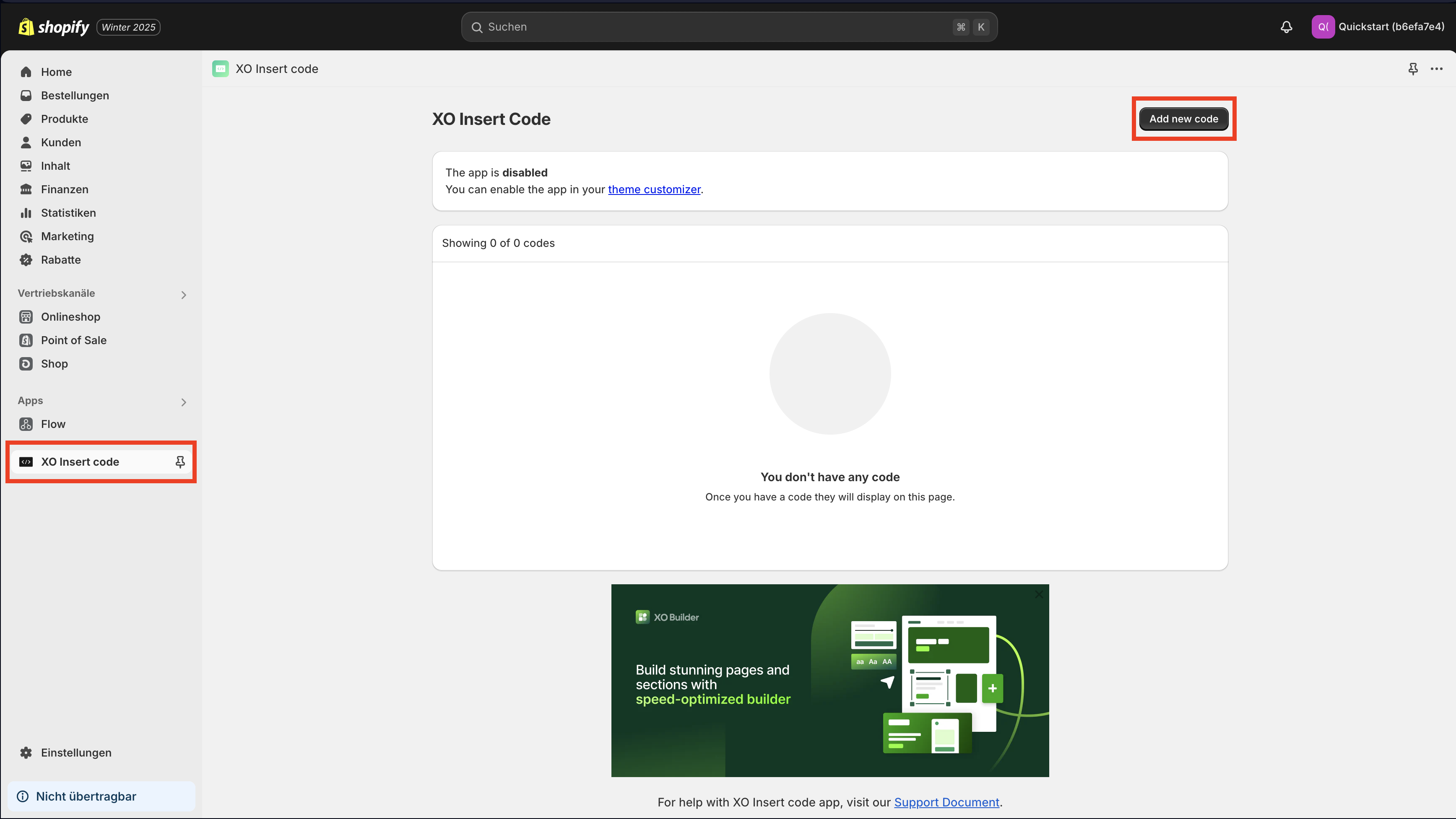
Click the little pin icon beside "XO Code Insert" so the app stays in the sidebar.
-
Click on "Add new code":

-
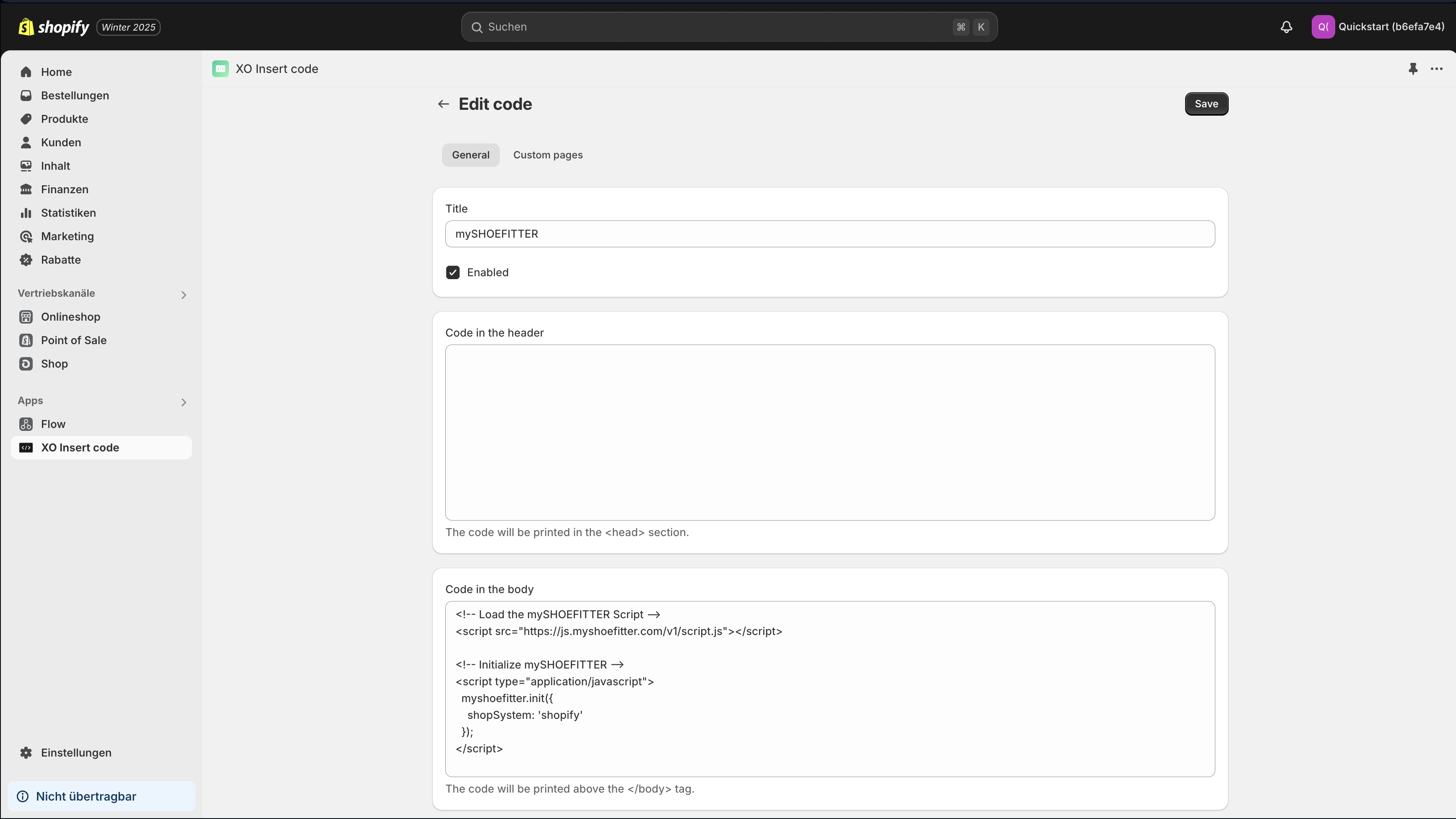
Enter "mySHOEFITTER" into the "Title" input
-
Scroll down until you find the input box called "Code in body"
-
Place the code you received from us. It should look similar to this one:
<!-- Load the mySHOEFITTER Script -->
<script src="https://js.myshoefitter.com/v1/script.js"></script>
<!-- Initialize mySHOEFITTER -->
<script type="application/javascript">
myshoefitter.init({
shopSystem: 'shopify'
});
</script>
-
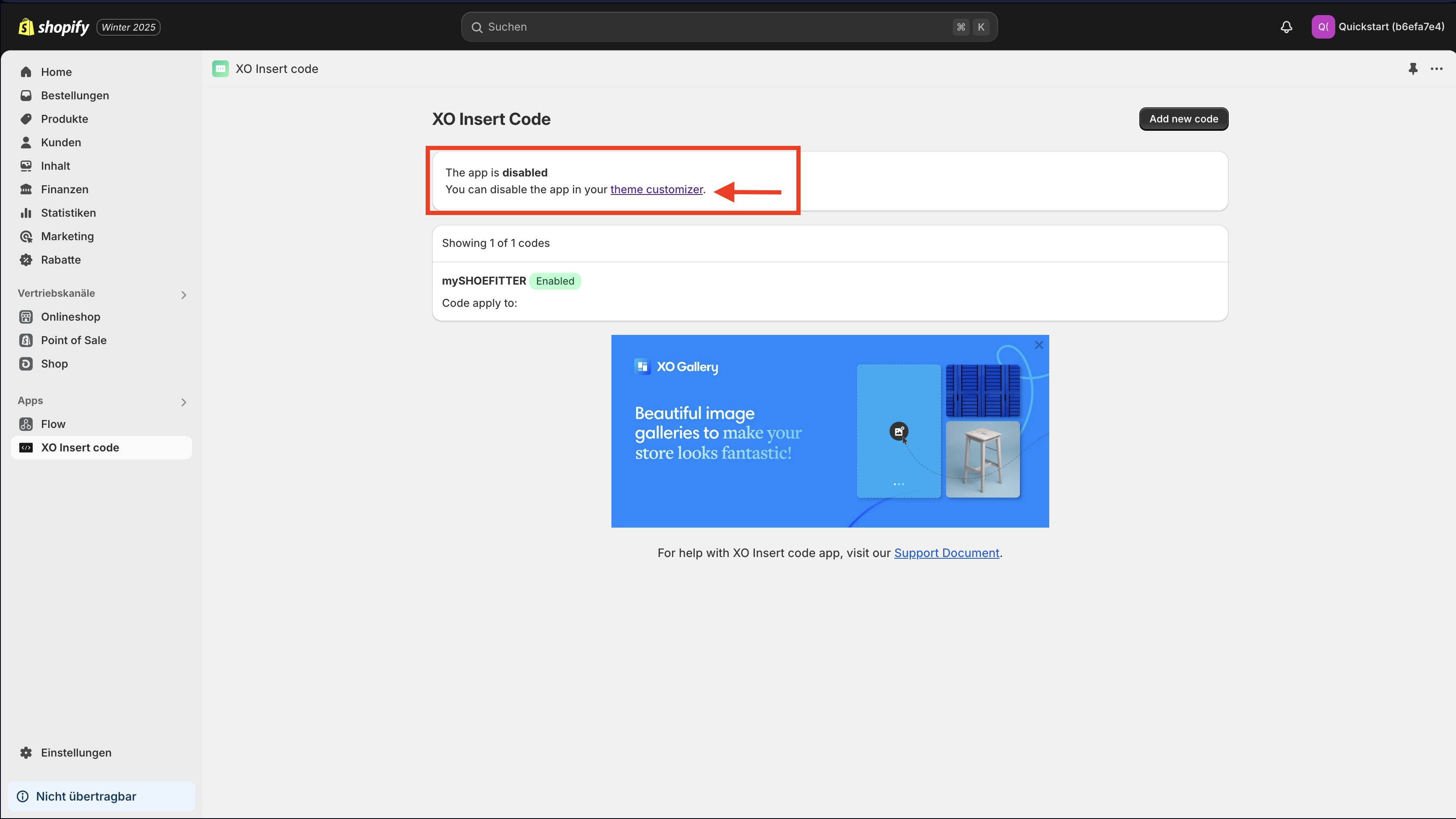
Click the save button and close the popup that appears after saving the code
-
Click on the link "theme customizer":

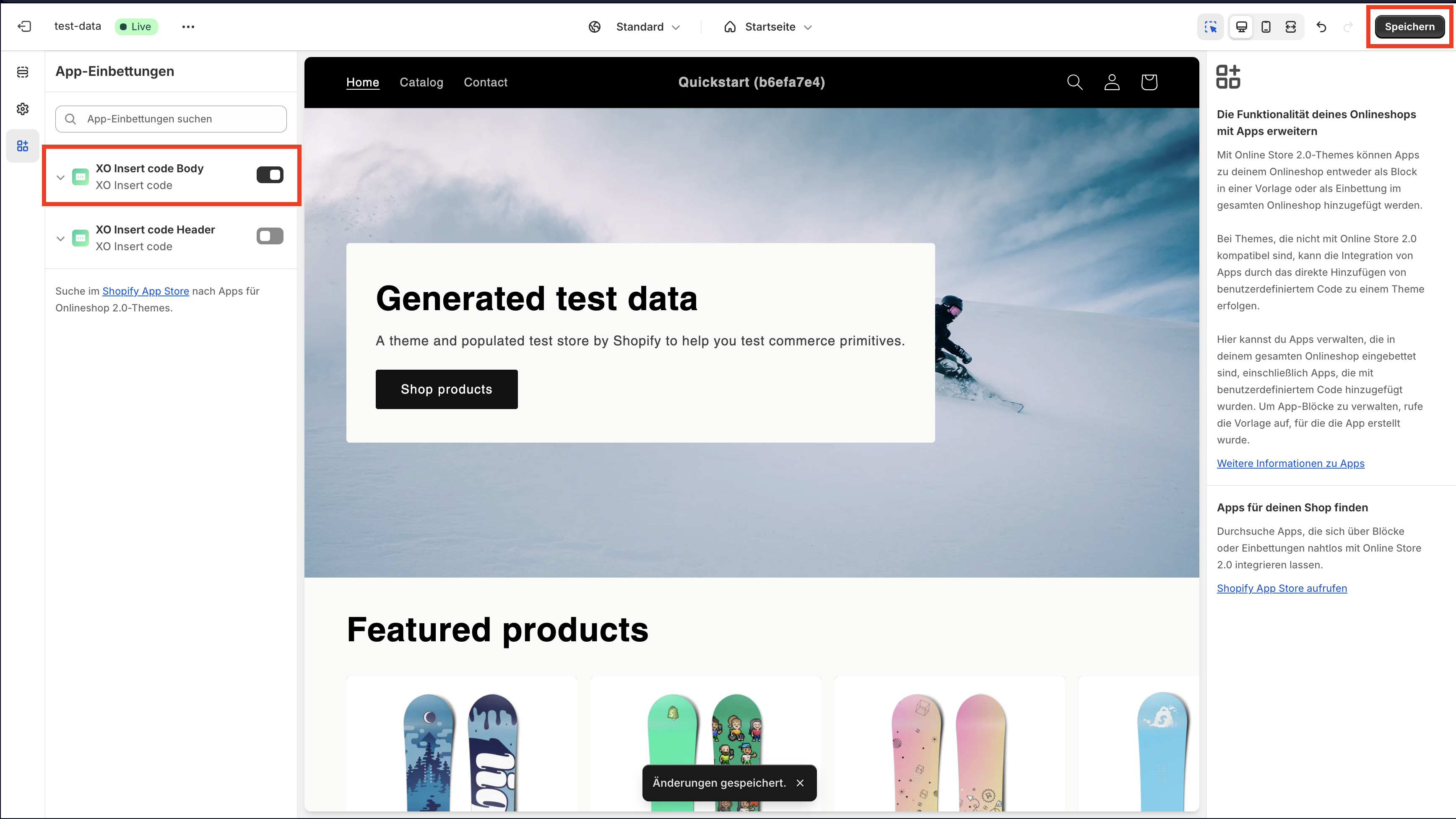
- Enable "XO Insert code Body" and click on "save":

Now you should see the button on your product page. If not, please notify us, so a technican of our team can take a look.
Option 2: Copy Code into Template
-
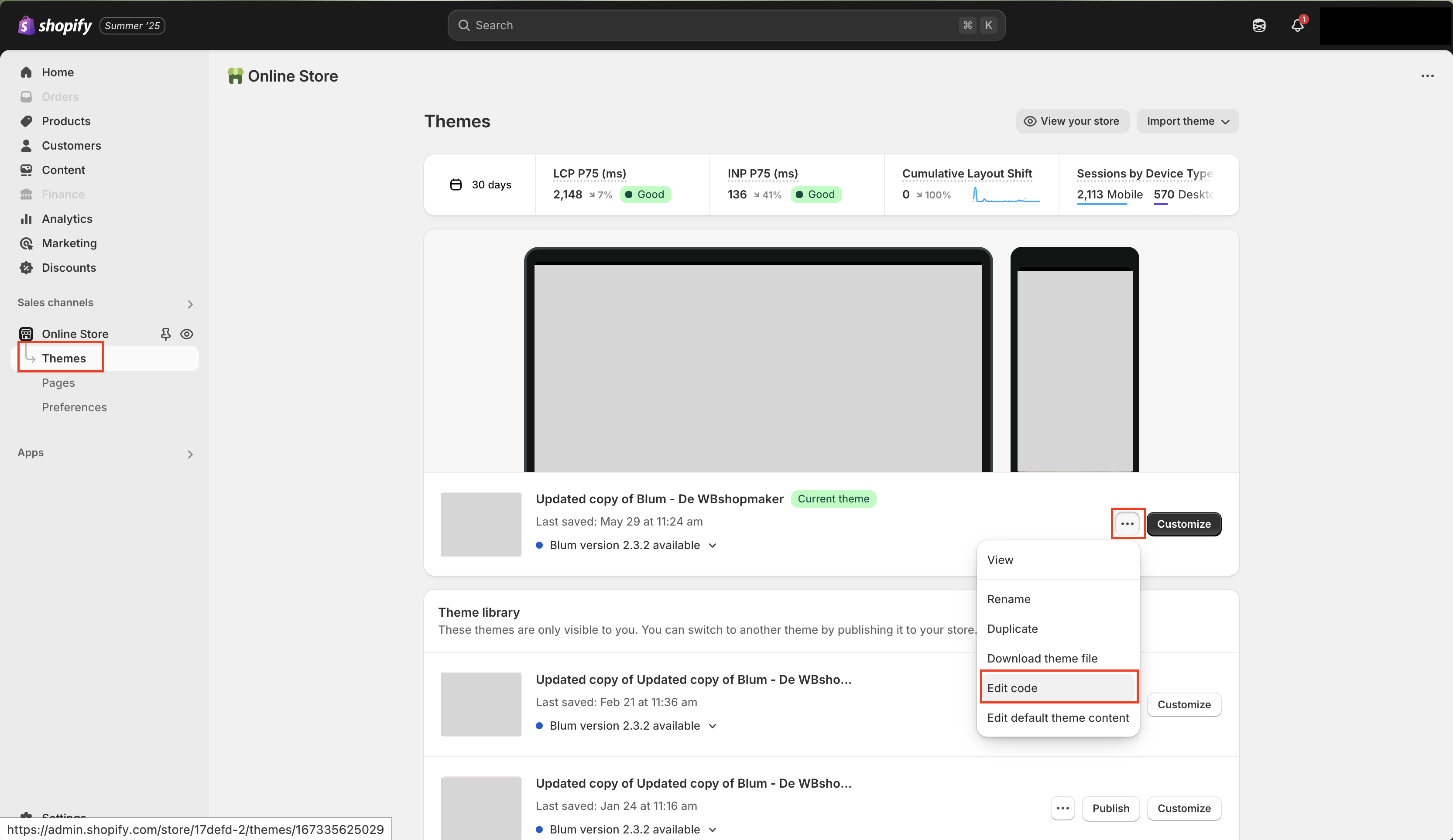
Go to Online Store → Themes
-
Click "Actions" → "Edit code" on your active theme

-
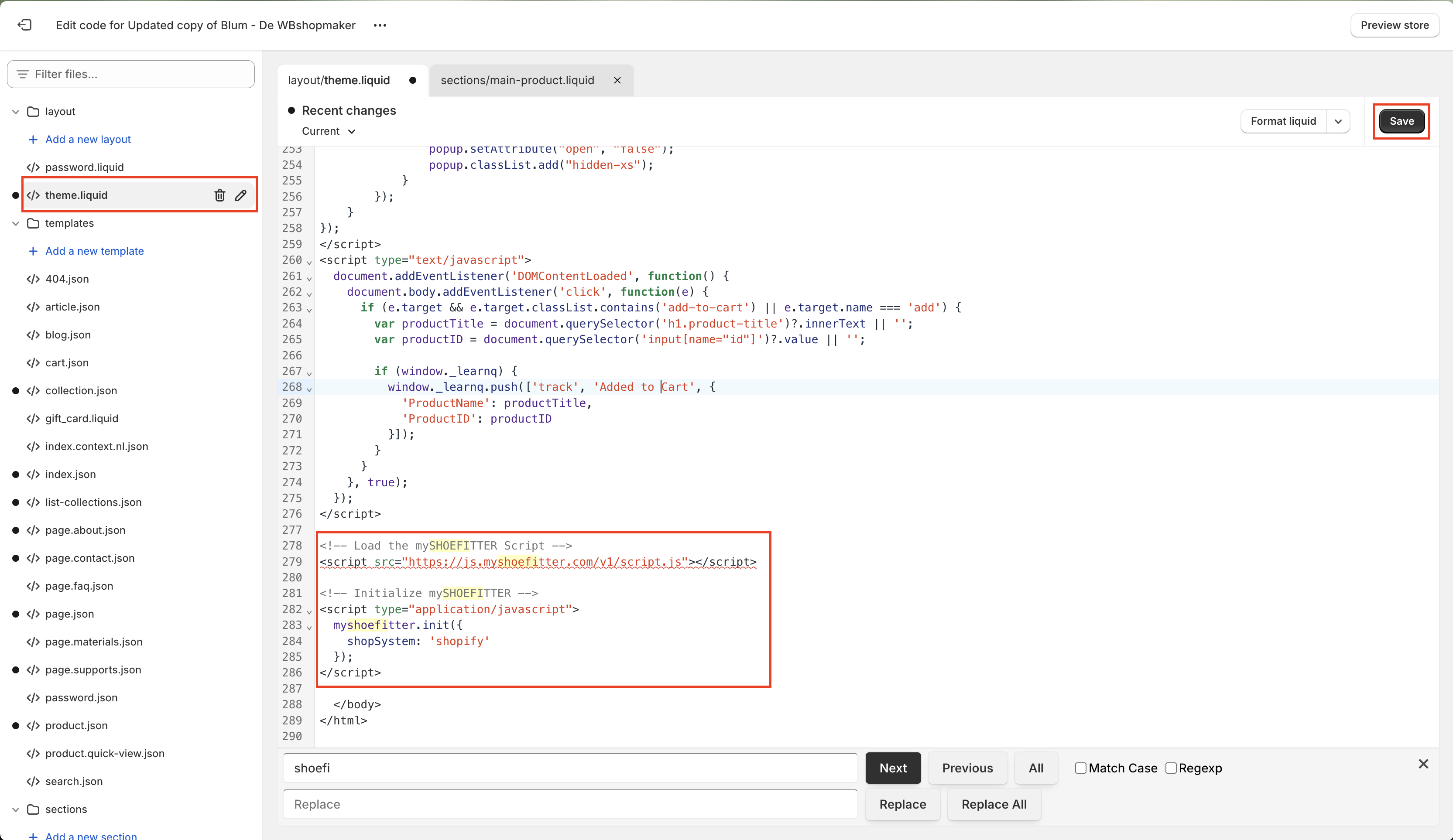
Navigate to Layout folder and open
theme.liquidfile -
Find the closing
</body>tag (usually near the bottom)

- Click "Save"
Option 3: Installation Service
If you having trouble adding the script by yourself, we would love to help you.
-
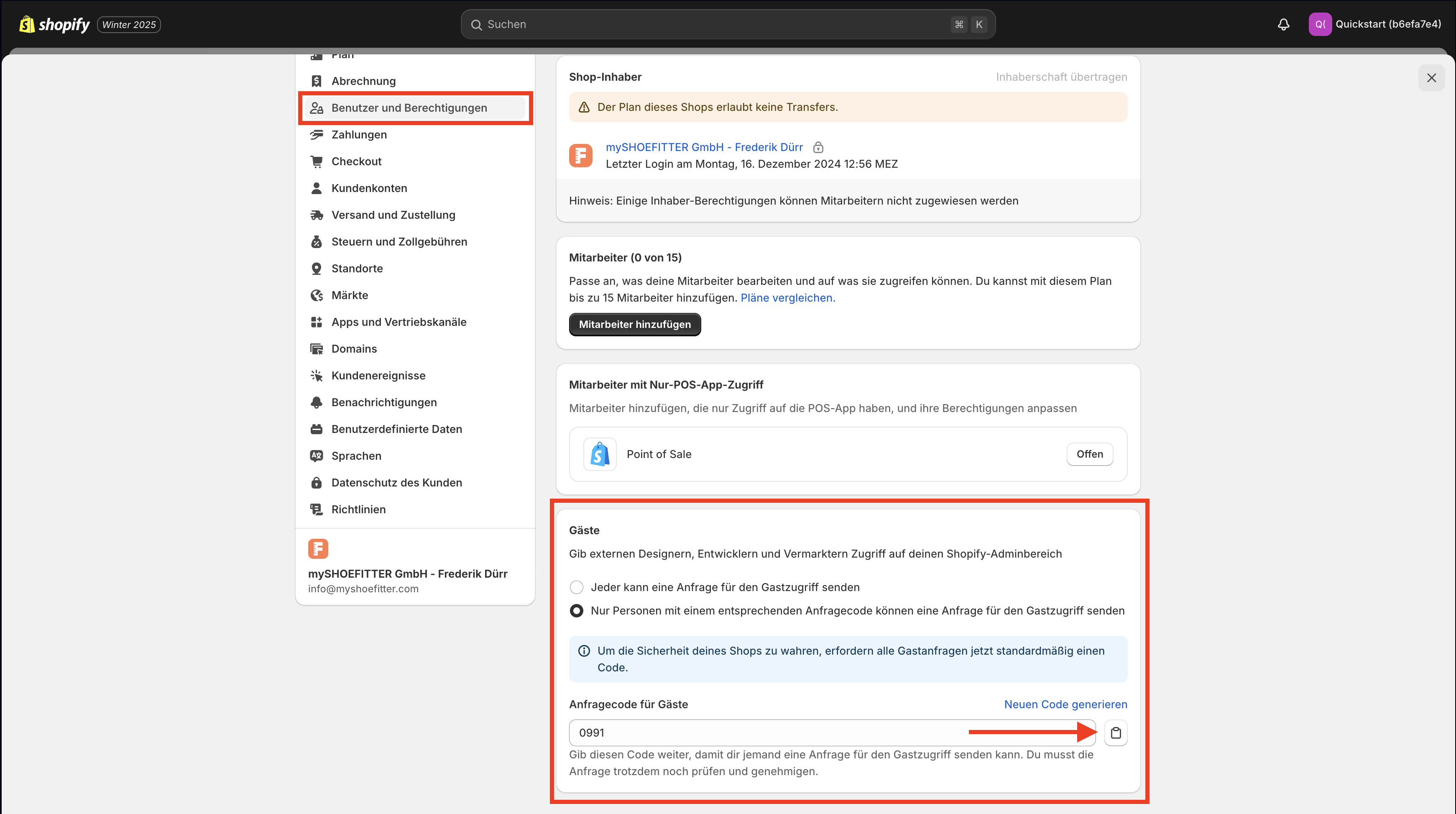
In your Shopify admin area, go to Settings (Einstellungen)
-
Go to "Users and Roles" ("Nutzer und Berechtigungen")
-
Scroll down to Collaborators (Gäste)
-
Copy the for Digit Code and send it to us

Now, we can request access to your shop through our Shopify Partner Account. We won't be able to see any orders or customers. We just request permissions to install apps in your shop. You'll receive an email when we request access to your store. Please click the confirmation link in the email.